Template Specific Options
This template is built on the very powerful S5 Vertex Framework, which comes packed with amazing features! Learn More About Vertex…
Every template built on Vertex also comes with it's own unique template specific options applicable to that particular template such as highlight colors, social icons, and much more. These features are in addition to the standard functions of Vertex, and are still controlled through the very user friendly interface of Vertex. This page will document the features specific to this template.
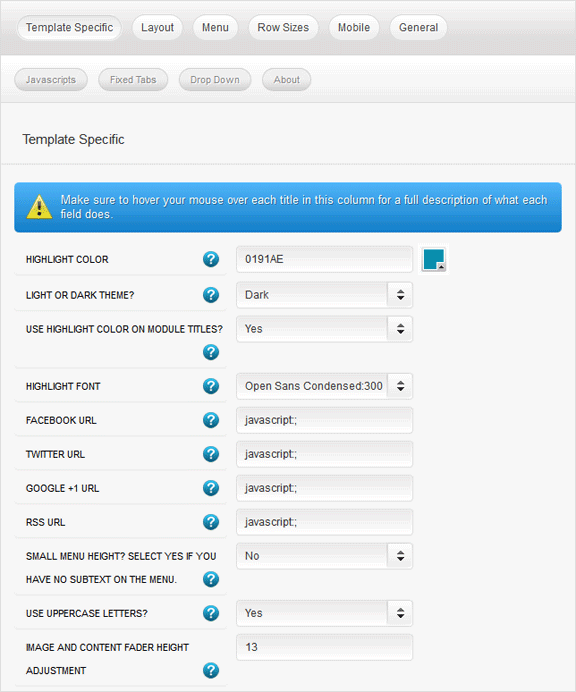
Template Specific Configuration Interface of Vertex
Below is a screenshot that shows all the template specific features available in the user friendly Vertex admin:

Dark or Light Style
This template comes with both a dark and light preset style! Simply choose light or dark from the template configuration and your site will be instantly transformed! Click on the images below to see a demo of each style.
Custom Highlight Colors
Need your own custom color scheme? Not a problem, this template Sienna comes with ultimate color control! With four highlight colors of your choice you can set titles, hyperlinks, buttons, backgrounds, and much more to any color you wish! This color can easily be set in the template configuration area. Below are some examples of custom color schemes created through the highlight color options. Below are some screenshots of this effect. This effect can be applied to both the light and dark styles.


Note – You can turn the highlight color off on the module titles, to use just one single color. By default they are two-tone.
Social Icons
Easily link to a social media site with the built in social icons found in the header of this template. Simply enter the url of your social site in the configuration and the icon will automatically appear. To disable an icon simply leave the url blank for that particular icon. Turn today's date on or off as well with a simple switch in the configuration as well.

Uppercase Letters
As you can see from this demo there are a lot of uppercase letters used in articles, modules, titles, etc. If you don't want to use uppercase letters simply turn them off in the configuration.


Small Menu
On this demo you can subtext on the first level parent items. If you choose not to use subtext on these links simply choose a small menu option and the menu will automatically down size.


Custom Highlight Font
Choose a custom highlight font powered by Google fonts. This font controls most titles, menu items, and several links on the site. You can also change the default font under the General tab of Vertex.